
이벤트 루프와 태스크 큐
자바스크립트 엔진은 싱글스레드로 동작하기 때문에, 단 하나의 실행 컨텍스트 스택을 갖습니다.
이 말은 즉슨, 함수를 실행할 수 있는 창구가 단 하나이기 때문에 동시에 2개이상의 함수를 실행할 수 없습니다.
실행 컨텍스트 스택의 최상위 요소를 제외한 모든 실행 컨텍스트는 모두 실행 대기중인 태스크들 입니다.

싱글스레드 방식은 한번에 하나의 태스크만 실행할 수 있기 때문에, 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹이 발생하게 됩니다.

쉽게 말해서 카페에 커피를 만드는 점원이 한명있습니다. 주문하려는 사람이 여러명 있다면, 점원이 커피를 모두 만들때까지 뒤에 있는 사람들은 자신이 커피가 나올 때까지 계속 기다려야합니다. 이렇게 일처리가 순서대로 처리되는 방식을 동기 방식이라고 합니다.
동기 (Synchronous)
function sleep(func, delay) {
const delayUntil = Date.now() + delay;
while (Date.now() < delayUntil);
func();
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
sleep(foo, 3 * 1000);
bar();위의 예제와 같이 sleep함수는 3초 후에 foo 함수를 호출합니다. bar함수는 sleep 함수의 실행이 종료된 이후 3초 후에 호출되므로, 그동안 호출되지 못하고 블로킹됩니다.
이처럼 현재 실행 중인 태스크가 종료될 때까지 다음에 실행될 태스크가 대기하는 방식을 동기처리라고 합니다.
동기 처리방식은 순서대로 하나씩 처리하기 때문에 실행 순서가 보장된다는 점이 있지만, 앞선 태스크가 종료될 때까지 이후 태스크들이 지연된다는 점이 있습니다.
비동기 (Asynchronous)
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 3 * 1000);
bar();setTimeout 함수는 앞서 살펴본 sleep함수와 유사하게 일정 시간이 지난 이후에 콜백 함수를 호출합니다.
하지만 태스크를 블로킹하지 않고 곧바로 실행하게 됩니다. 이처럼 현재 실행중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 것을 비동기 처리방식이라고 합니다.
동기처리 방식은 실행 순서가 보장된다는 점이 있지만, 비동기 처리방식은 실행 순서를 보장할 수 없습니다.
동기와 비동기 비교
- 동기 처리 방식
- 실행 순서가 보장된다.
- 하지만 실행되는 태스크의 처리 시간이 길어지면 뒤의 태스크가 지연되어 블로킹 현상이 발생한다.
- 비동기 처리 방식
- 실행 순서가 보장되지 않는다.
- 태스크가 종료되지 않아도 다른 태스크들이 계속 처리된다.
비동기 처리 방식은 코드 실행 순서를 보장할 수 없었기 때문에, 비동기 처리 방식의 순서를 보장하기 위해서 전통적으로는 콜백 패턴을 사용했습니다. 하지만 이 방식은 콜백헬을 발생시켜 코드 가독성이 떨어지게 되고, 에러 처리에 있어서도 좋지 않았기 때문에 프로미스가 등장하게 되었습니다.
타이머 함수인 setTimeout, setTimeInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 이뤄집니다.
이들이 동작하는 원리는 이벤트 루프, 태스크 큐와 깊은 연관성이 있습니다.
이벤트 루프와 태스크 큐와
이전에 봤던 예시처럼, 싱글스레드 기반인 자바스크립트에게 동시성을 지원해주는 것은 이벤트 루프 때문입니다.

자바스크립트 엔진은 크게 2가지 영역으로 구분할 수 있습니다. 바로 콜스택과 힙 영역입니다.
OS와 자바스크립트 엔진에서의 Heap과 Stack
제가 이전에 힙과 스택에 대해서 포스팅한 적이 있었는데, 깊은 개념은 여기서 참조해주시면 됩니다.🥸
-
콜스택
콜스택은 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고, 제거되는 스택 자료구조인 실행컨텍스트 스택이 바로 콜 스택입니다. 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 쌓이게되고, 선입선출 방식으로 컨텍스트가 하나씩 제거됩니다.
또한 맨 최상위의 컨텍스트 스택이 제거되지 않으면 다른 태스크들은 실행되지 않습니다.
추가적으로 원시타입의 데이터들은 콜스택에 저장됩니다. -
힙
힙은 객체가 저장되는 메모리 공간입니다. 콜 스택의 요소인 실행컨텍스트는 힙에 저장된 객체를 참조하게 됩니다.
메모리에 값을 저장하려면 먼저 메모리 공간의 크기를 결정해야 합니다. 객체는 원시값과 달리 크기가 정해져있지 않기 때문에 할당해야할 메모리 공간크기를 런타임에 결정해야합니다. 따라서 객체가 저장되는 메모리 공간인 힙은 구조화되어있지 않다는 특징이 있습니다.
이처럼 콜스택과 힙으로 구성되어있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할뿐입니다. 비동기 처리에서 소스코드와 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저나 Node.js가 담당합니다.
예를 들어서, 비동기 방식으로 동작하는 setTimeout 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케쥴링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당합니다.
-
태스크 큐 (이벤트 큐, 콜백 큐)
setTimeout이나setTimeInterval같은 비동기 함수의 콜백 함수, 이벤트 핸들러가 일시적으로 보관되는 영역입니다. 태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백함수가 일시적으로 보관되는 마이크로태스크큐도 존재합니다. -
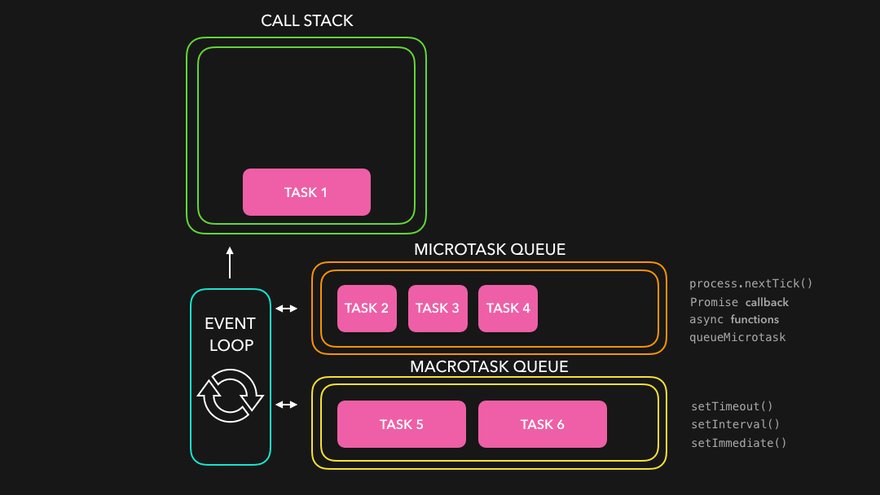
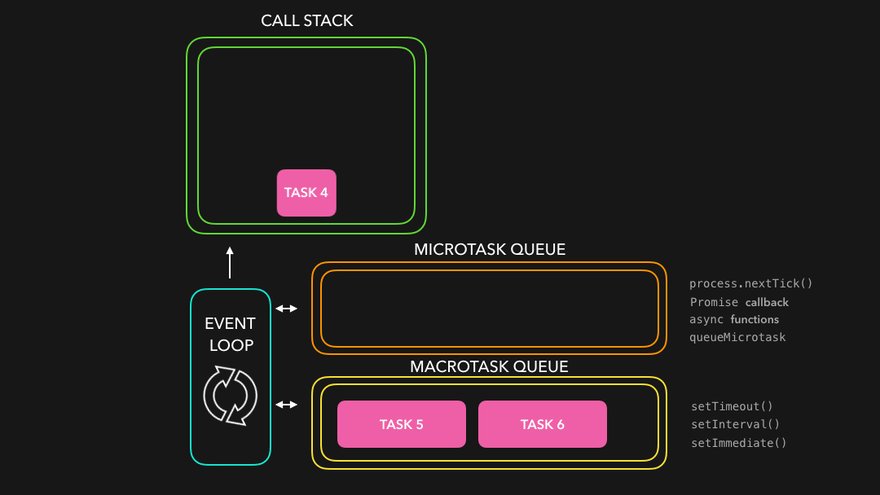
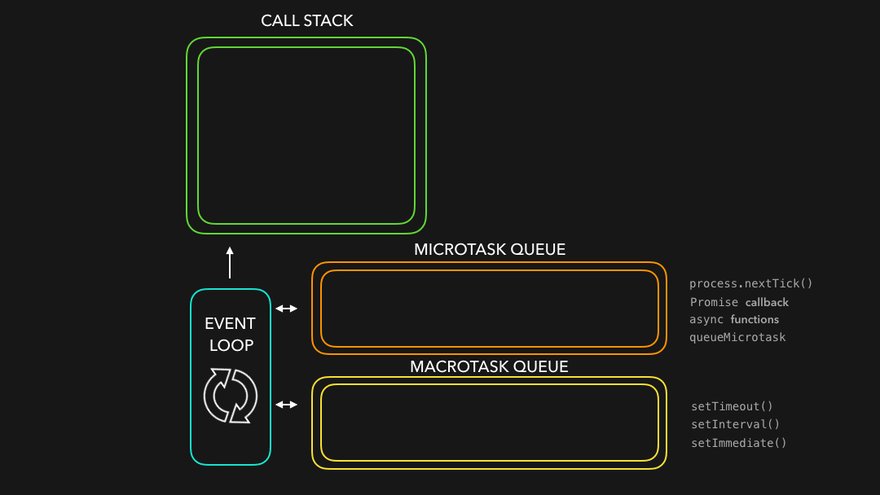
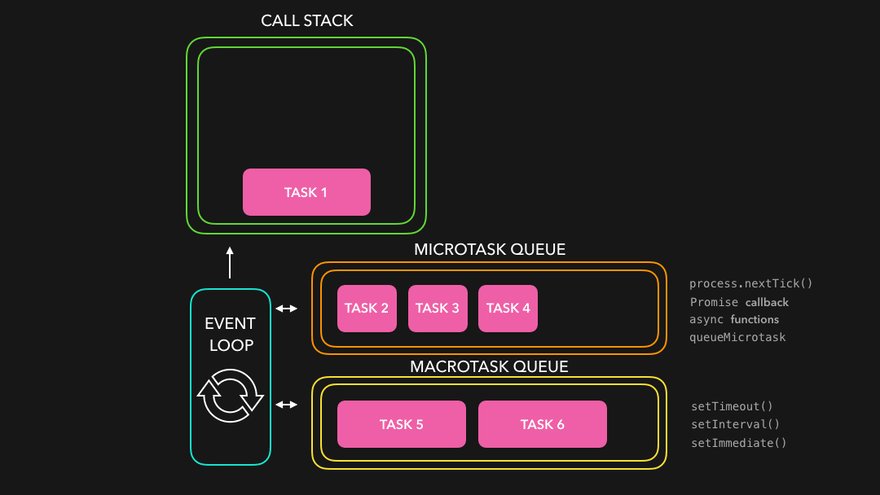
이벤트 루프
이벤트 루프는 콜스택에서 실행 중인 실행 컨텍스크가 있는지, 태스크 큐에 대기 중인 함수 (이벤트 핸들러, 콜백함수 등)가 있는지 반복해서 확인합니다. 만약 콜 스택이 비어있고 태스크큐에 대기중인 함수가 있다면 이벤트 루프는 순차적으로(FIFO) 태스크 큐에 대기 중인 함수를 콜스택으로 이동시킵니다. 이때 콜스택으로 이동된 함수가 실행됩니다. 즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작합니다.
쉽게 이해하는 예제
function foo(){
console.log('foo);
}
function bar(){
console.log('bar);
}
setTimeout(foo, 0);
bar();위의 예제에서 foo함수와 bar함수는 어떤 것이 먼저 실행될까요?
- 실행 순서
-
- 전역코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시됩니다.
-
- 전역 코드가 실행되기 시작해,
setTimeout함수가 호출됩니다. 이때setTimeout함수의 함수 실행컨텍스트가 생성되고 콜스택에 푸시되어 실행중인 실행 컨텍스트가 됩니다. 브라우저의 Web API인 타이머함수도 함수이므로 함수 실행 컨텍스트를 생성합니다.
- 전역 코드가 실행되기 시작해,
-
setTimeout함수 가 실행되면 콜백 함수를 호출 스케쥴링하고 종료되어 콜 스택에서pop됩니다. 이때 호출 스케줄링, 즉, 타이머 설정과 타이머가 만료되면 콜백함수를 태스크큐에 푸시하는 것은 브라우저의 역할입니다.
-
- 브라우저는 타이머를 설정하고, 만료되면 콜백함수
foo가 태스크큐에 푸시됩니다. 예제에서는 딜레이시간이 0ms이지만, 지연시간이 4ms이하인 경우에는 최소 지연 시간 4ms가 지정됩니다. 따라서 4ms 후에 콜백 함수foo가 태스크큐에 푸시되어 대기하게 됩니다. 이처리 또한 자바스크립트 엔진이 아니라 브라우저가 수행하게 됩니다.setTimeout함수로 호출스케줄링한 콜백함수는 정확히 지연 시간 이후에 호출된다는 보장이 없습니다. 지연시간 이후에 콜스택이 비어야 호출되므로 약간의 시간차가 발생할 수 있기 때문입니다.
- 브라우저는 타이머를 설정하고, 만료되면 콜백함수
-
bar함수가 호출되어bar함수의 함수 실행 컨텍스트가 생성되고, 콜 스택에 푸시되면 현재 실행중인 실행컨텍스트가 됩니다. 이후bar함수가 종료되어 콜스택에서 팝됩니다.
-
- 전역 코드 실행이 종료되고 전역 실행컨텍스트가 콜스택에서 팝됩니다. 이후 콜스택에 아무런 실행 컨텍스트도 존재하지 않게 됩니다.
-
- 이벤트 루프에 의해 콜 스택이 비어있다는 것이 감지되고, 태스크큐에서 대기중인 콜백함수
foo가 이벤트 루프에 의하여 콜스택에 푸시됩니다. 다시말해 콜백함수foo의 실행 컨택스트가 생성되고, 콜 스택에 푸시되어 현재 실행중인 컨텍스트가 됩니다. 이후foo함수가 종료되어 콜스택에서 팝됩니다.
- 이벤트 루프에 의해 콜 스택이 비어있다는 것이 감지되고, 태스크큐에서 대기중인 콜백함수
-
이처럼 비동기 함수인 setTimeout의 콜백 함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면 콜스택에 푸시되어 실행됩니다. 즉, 전역 코드 및 명시적으로 호출된 함수가 모두 종료하고 나서야 실행되는 것입니다.
자바스크립트는 싱글 스레드 방식으로 동작합니다. 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진입니다. 만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 작동한다면 자바스크립트는 비동기로 동작할 수 없습니다. 즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작합니다.
마이크로태스크큐
다음 예제를 보고, 어떤 순서로 로그가 출력될지 예상해보세요.
setTimeout(()=> console.log('1'), 0);
Promise.resolve()
.then(()=> console.log('2'))
.then(()=> console.log('3'));프로미스의 후속 처리 메서드도 비동기로 동작하므로, 1 -> 2 -> 3으로 출력될 것 같지만, 사실은 2 -> 3 ->1 순으로 출력됩니다. 그 이유는 프로미스의 후속 메서드의 콜백 함수들은 태스크 큐가 아니라 마이크로태스트큐에 저장되기 때문입니다.
마이크로태스크큐는 태스크 큐와는 별도의 큐입니다. 마이크로태스트 큐에는 프로미스의 후속 처리 메서드의 콜백함수가 일시저장됩니다. 그 외의 비동기 함수의 콜백 함수나 이벤트 핸들러는 태스크큐에 일시 저장됩니다.

콜백 함수나 이벤트 핸들러를 일시 저장한다는 점에서 태스크 큐와 동일하지만, 마이크로태스크큐는 태스크 큐보다 우선순위가 높습니다. 즉, 이벤트 루프는 콜 스택이 비면, 마이크로태스크큐 에서 대기하고 있는 함수를 가져와 실행합니다. 이후 마이크로태스크 큐가 비면, 태스크 큐에서 대기하고 있는 함수를 가져와 실행하게 됩니다.
Reference Doc
- 모던 자바스크립트 딥 다이브
- 📕 마이크로 태스크와 매크로 태스크 (microtask, macrotask)
